Lucie Le Floch
Mes projets dans le Développement web
RetourSite web Galbani France

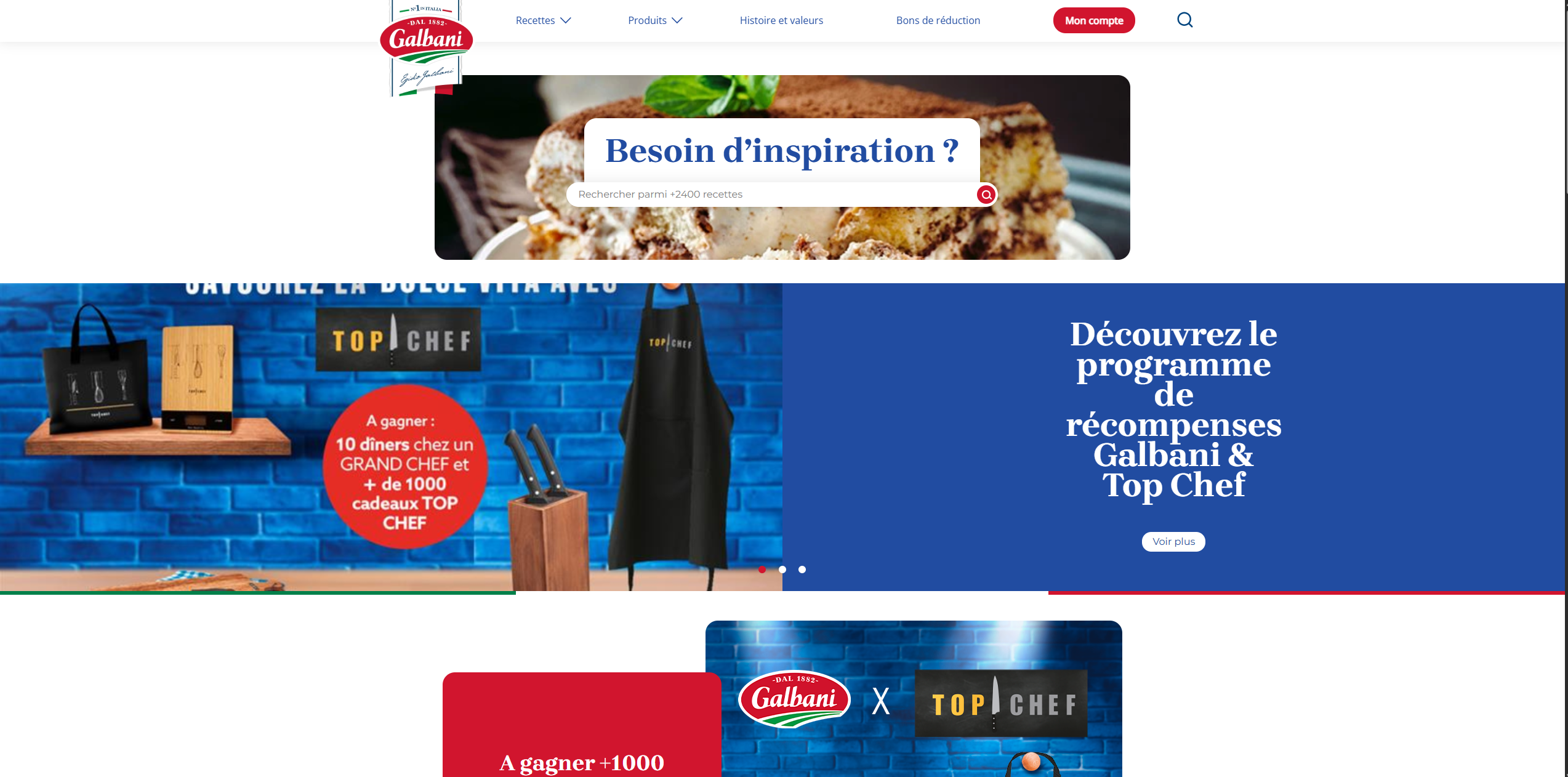
Page d'accueil

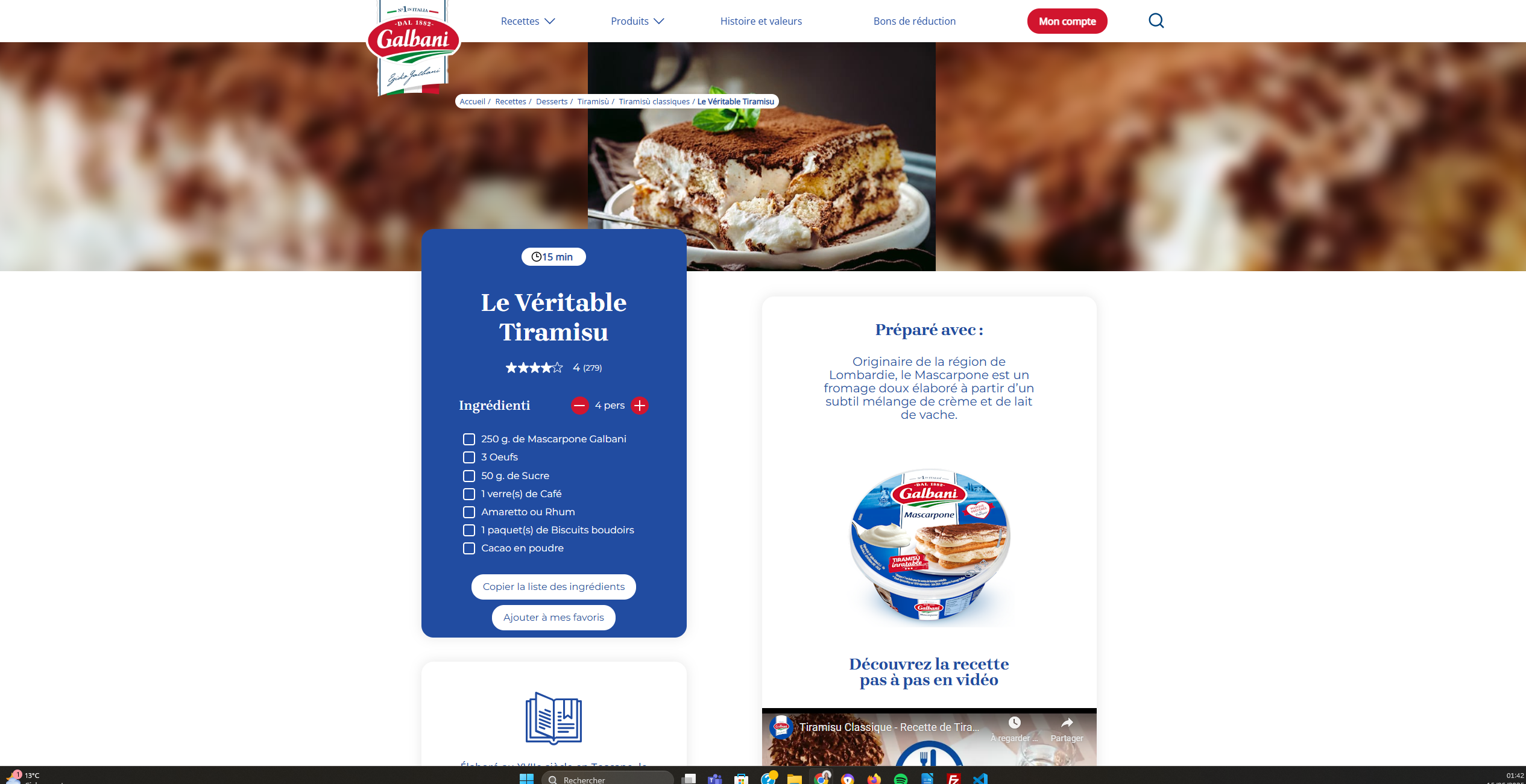
Page des détails d'une recette

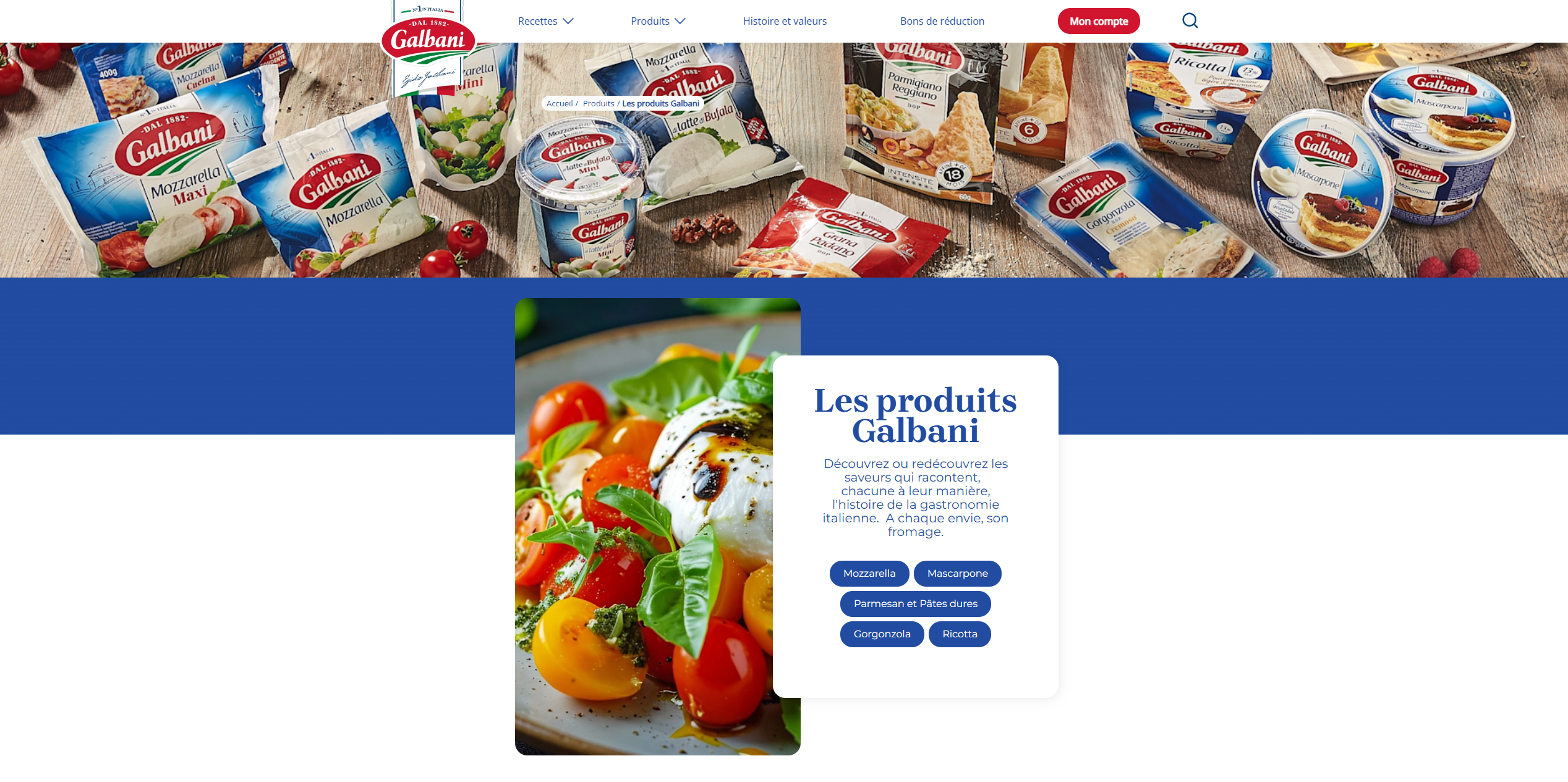
Page des gammes de produits
Nom du projet : Site web Galbani France et tests UX
Date du projet : Février - Mai 2025
Contexte : Alternance Développeuse web de 1 an à Lactalis Informatique en 3ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : Symfony PHP, Contentful, HTML/CSS, JavaScript, Docker, Gitlab
Type(s) de production :
Lien du projet : Site web Galbani France
Jeu de réalité virtuelle L'Escoinx Game

Pièce 1 : le joueur doit chercher les clés

Pièce 2 : le joueur tire des canards avec le bazooka sur 20 cibles

Pièce 3 : le joueur arrive dans une pièce, la porte est ouverte pour la scène finale

Modèle canard en plastique Blender
Nom du projet : Jeu de réalité virtuelle Escoinx Game
Date du projet : Mars 2025
Contexte : Projet scolaire en 3ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : C#, Unity, Blender
Type(s) de production :
Lien du projet : Jeu de réalité virtuelle L'Escoinx Game
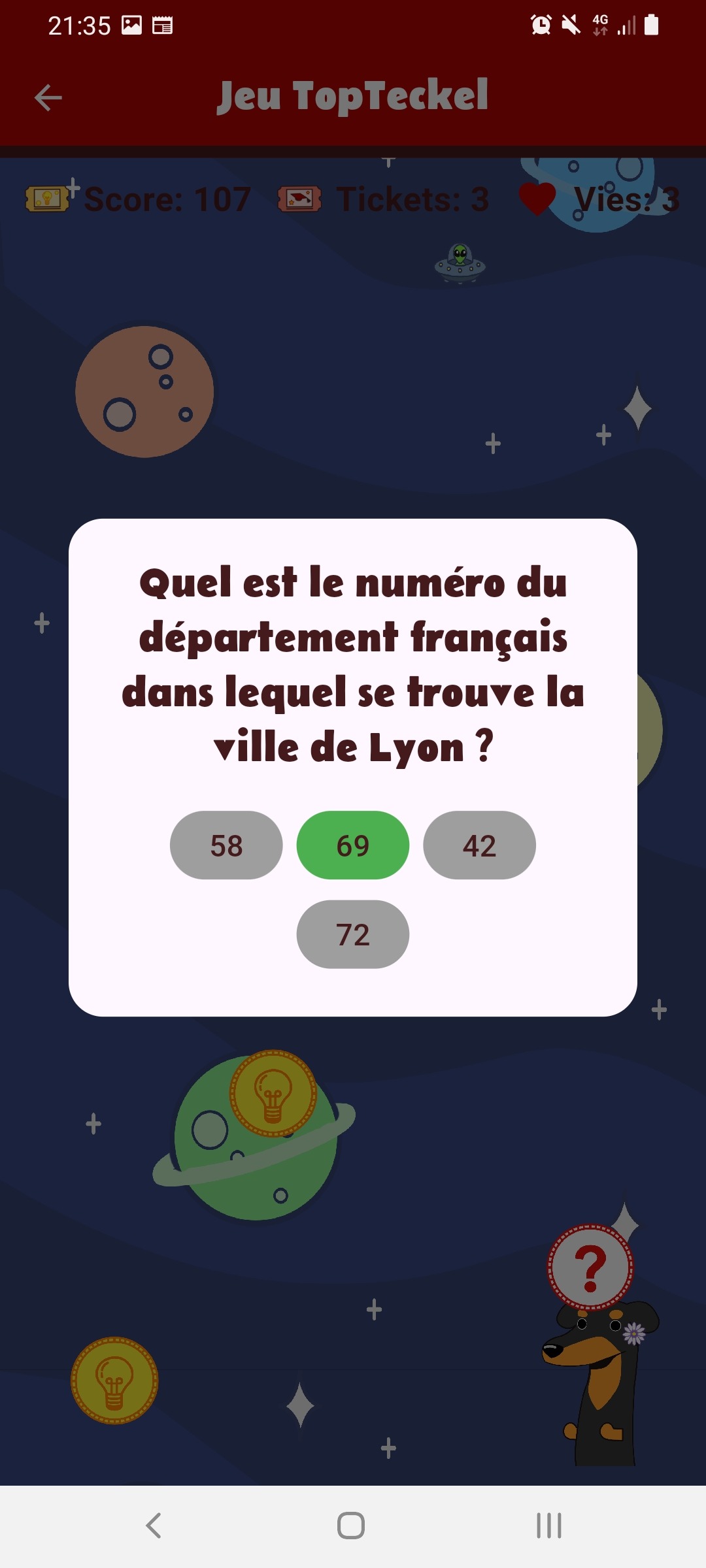
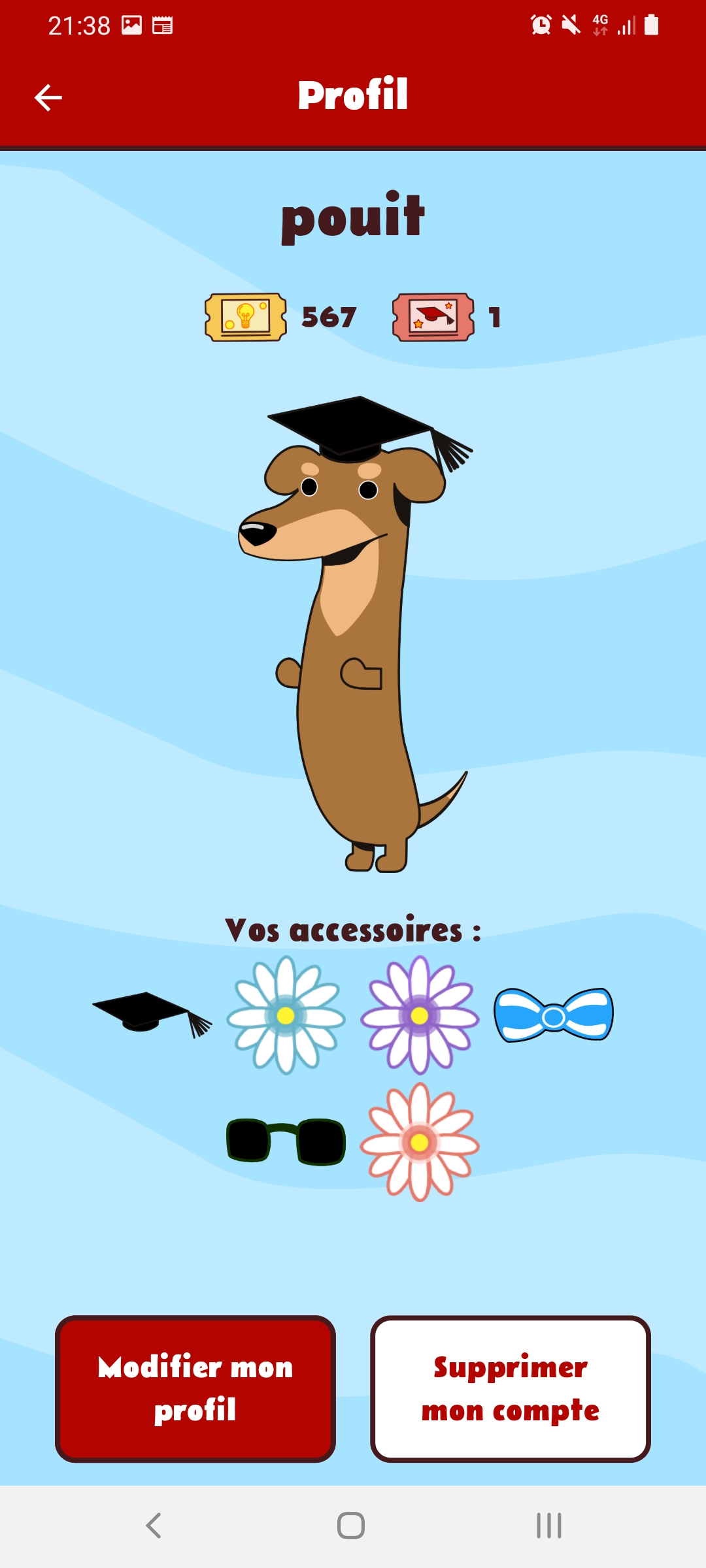
Application Android/IOS Top Teckel

Page d’accueil de TopTeckel

Page du jeu quiz lancé

Page du Jeu Gacha

Page de personnalisation du teckel
Nom du projet : Direction artistique et campagne de communication pour le casque VR Pico G3
Date du projet : Octobre 2024 - Janvier 2025
Contexte : Projet scolaire en 3ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : Flutter (Dart), Android Studio
Type(s) de production :
Document(s) écrit(s) :
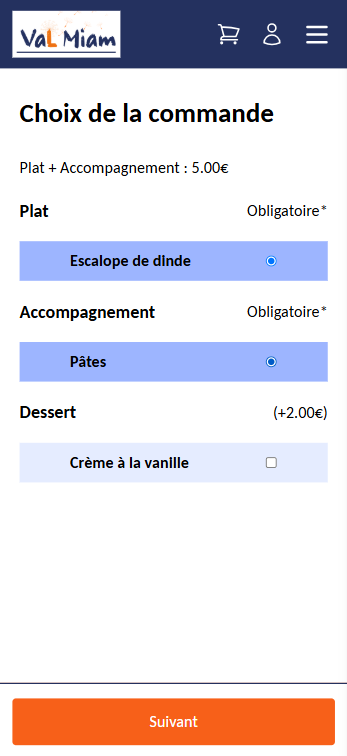
Application web Val’Miam pour Val’orisons53

Page d’accueil côté étudiant

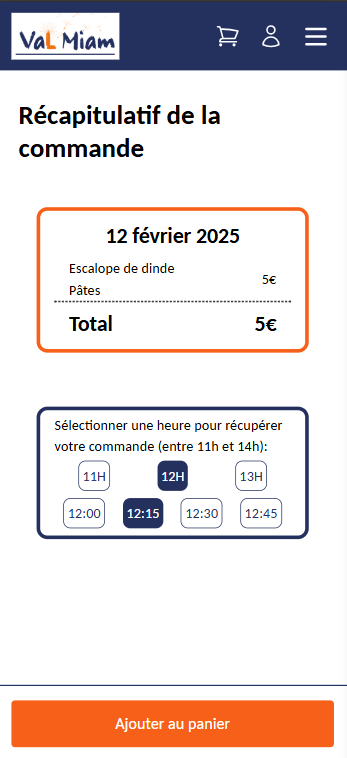
Page du choix du menu

Page du choix du créneau horaire

Page d’accueil côté administrateur
Nom du projet : Vidéo de présentation de l'entreprise Pack Agile - Expert et conseils emballages pour les entreprises
Date du projet : Septembre 2024 - Janvier 2025
Contexte : Projet scolaire en 3ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : ReactJS, Symfony PHP, API de paiement Paypal, Tailwind (framework CSS), Github
Type(s) de production :
« Plaisirs du Monde » pour Président France

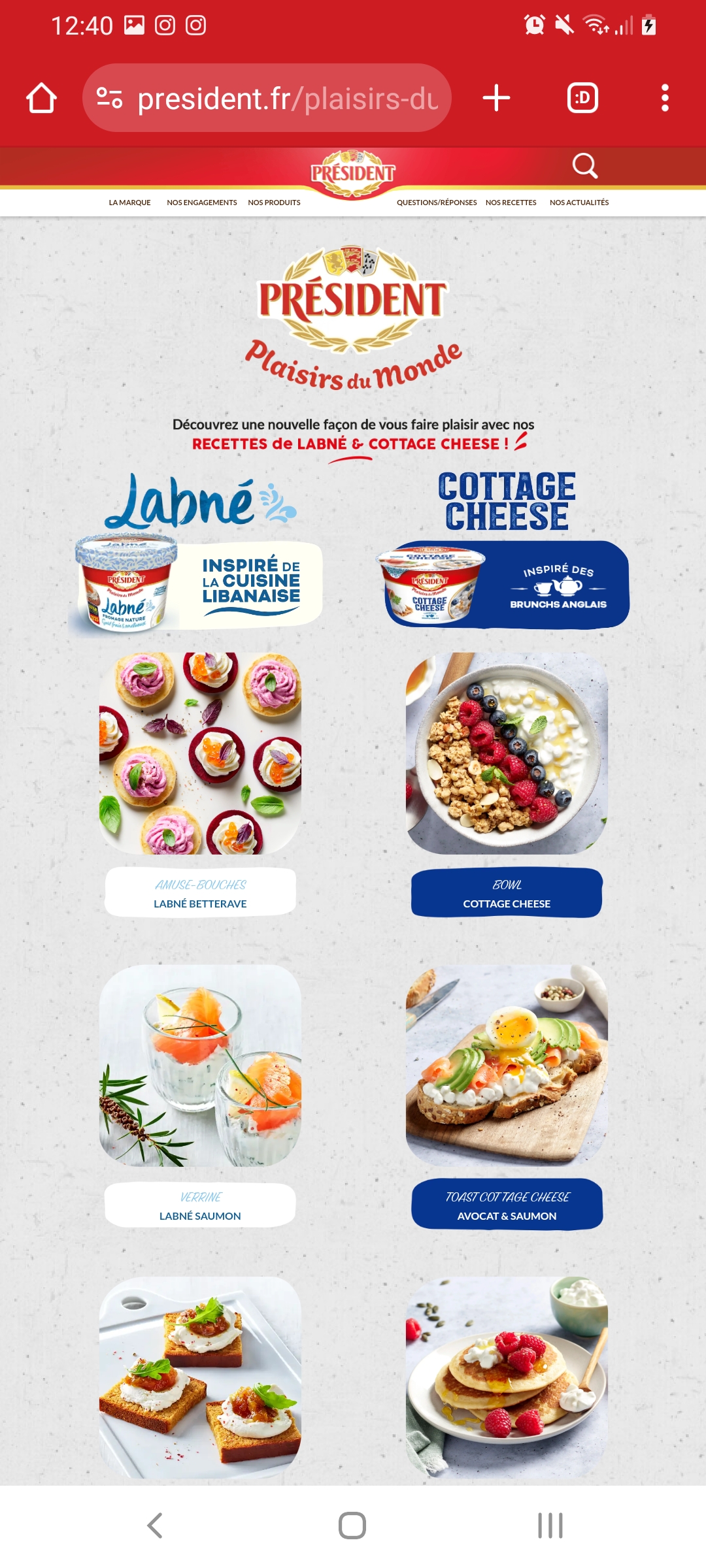
Page des nouvelles recettes "Labné" et "Cottage Cheese"

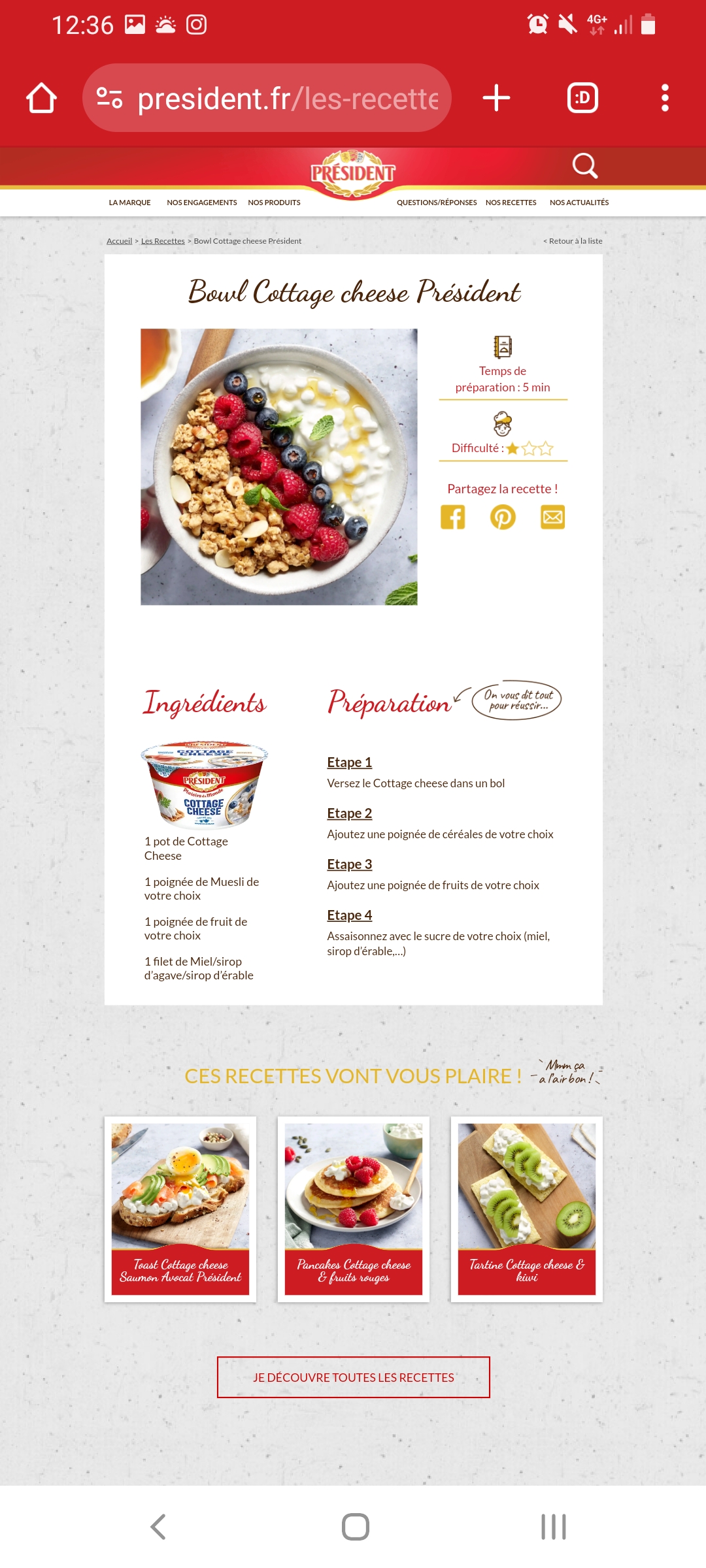
Page d'une recette

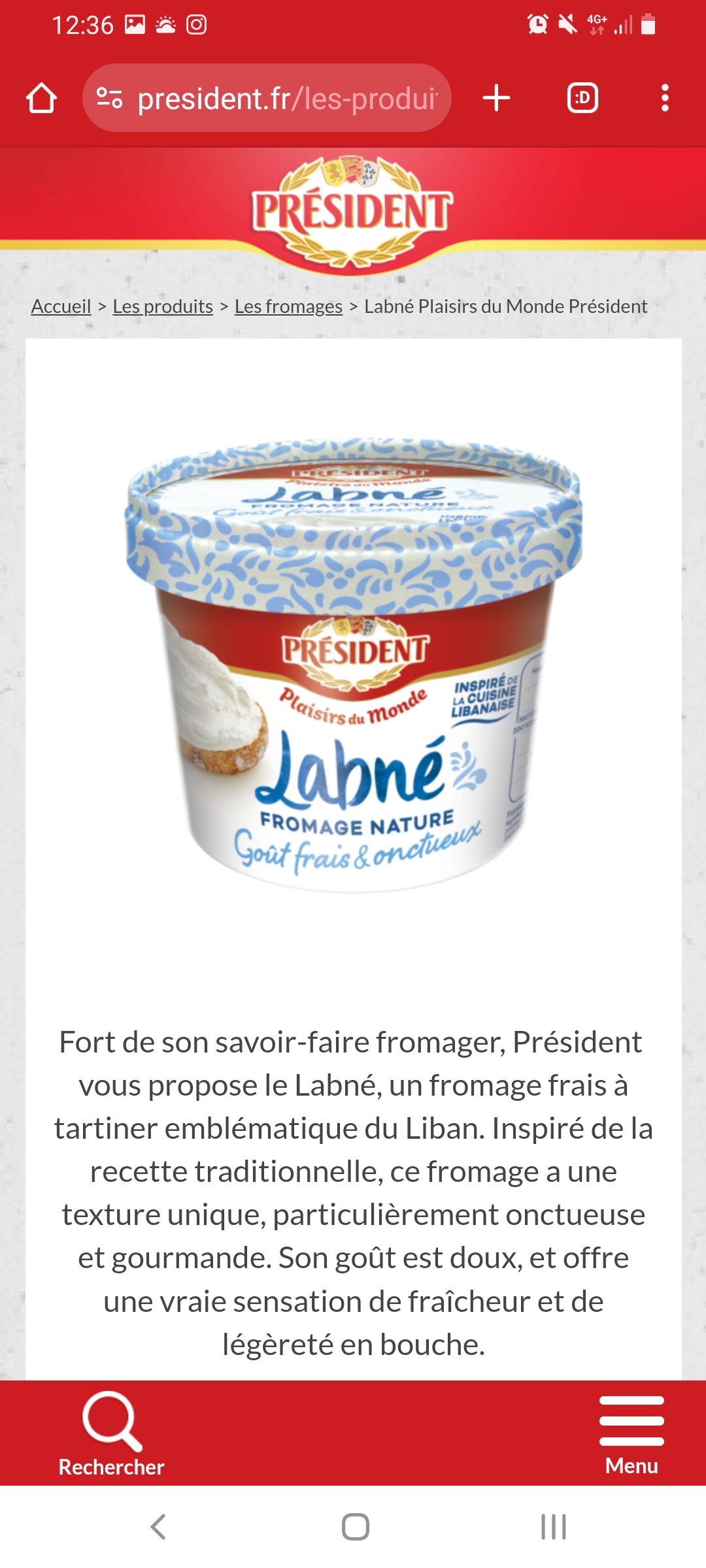
Page de redirection vers le types de produits "Labné"
Nom du projet : Motion design du casque VR Pico G3
Date du projet : Octobre 2024
Contexte : Alternance Développeuse web de 1 an à Lactalis Informatique en 3ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : HTML/CSS, PHP, Wordpress, extension 'ACF' sur WordPress, Gitlab, Docker
Type(s) de production :
Lien du projet : « Plaisirs du Monde » pour Président France
Interface administrateur d'un site e-commerce (back office)

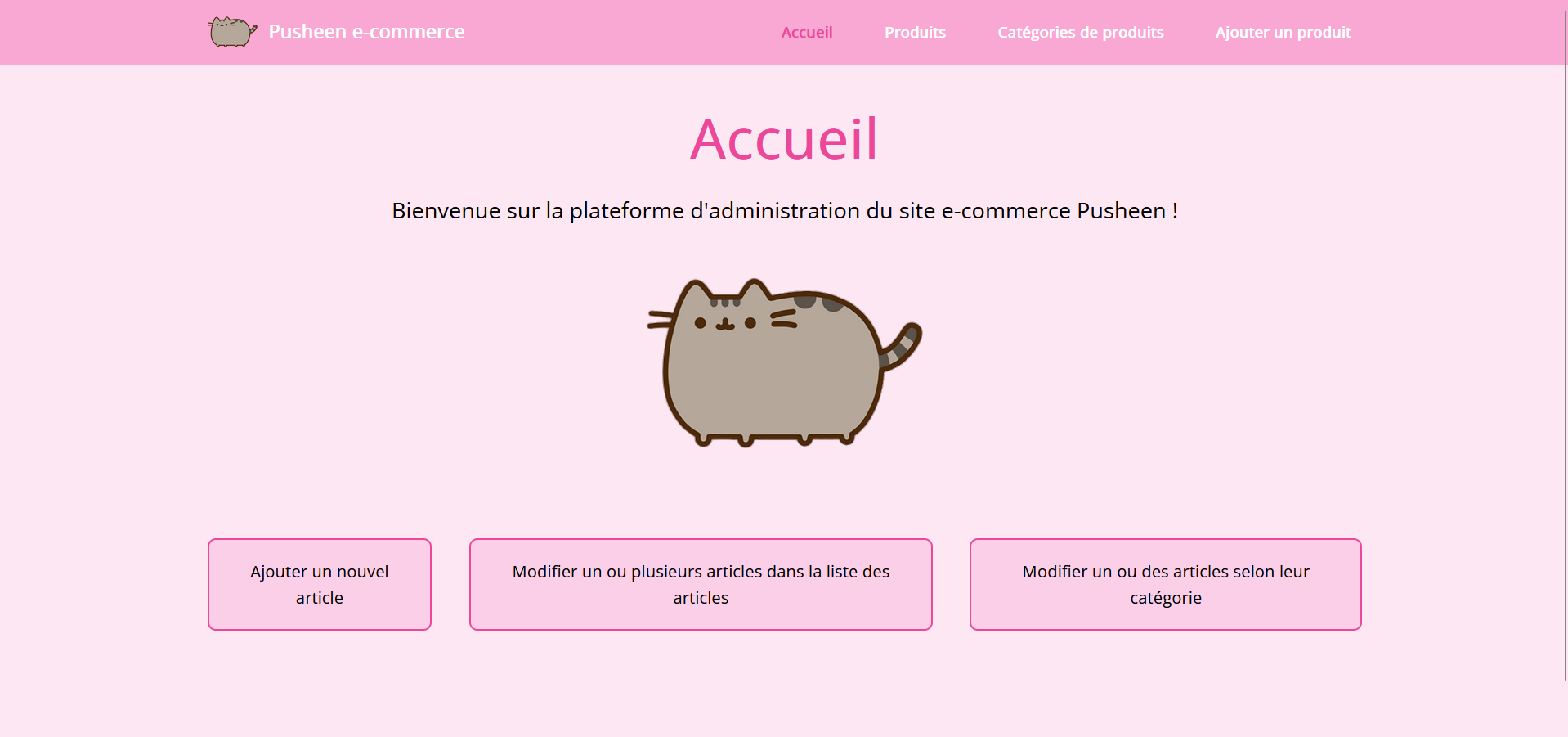
Page d'accueil

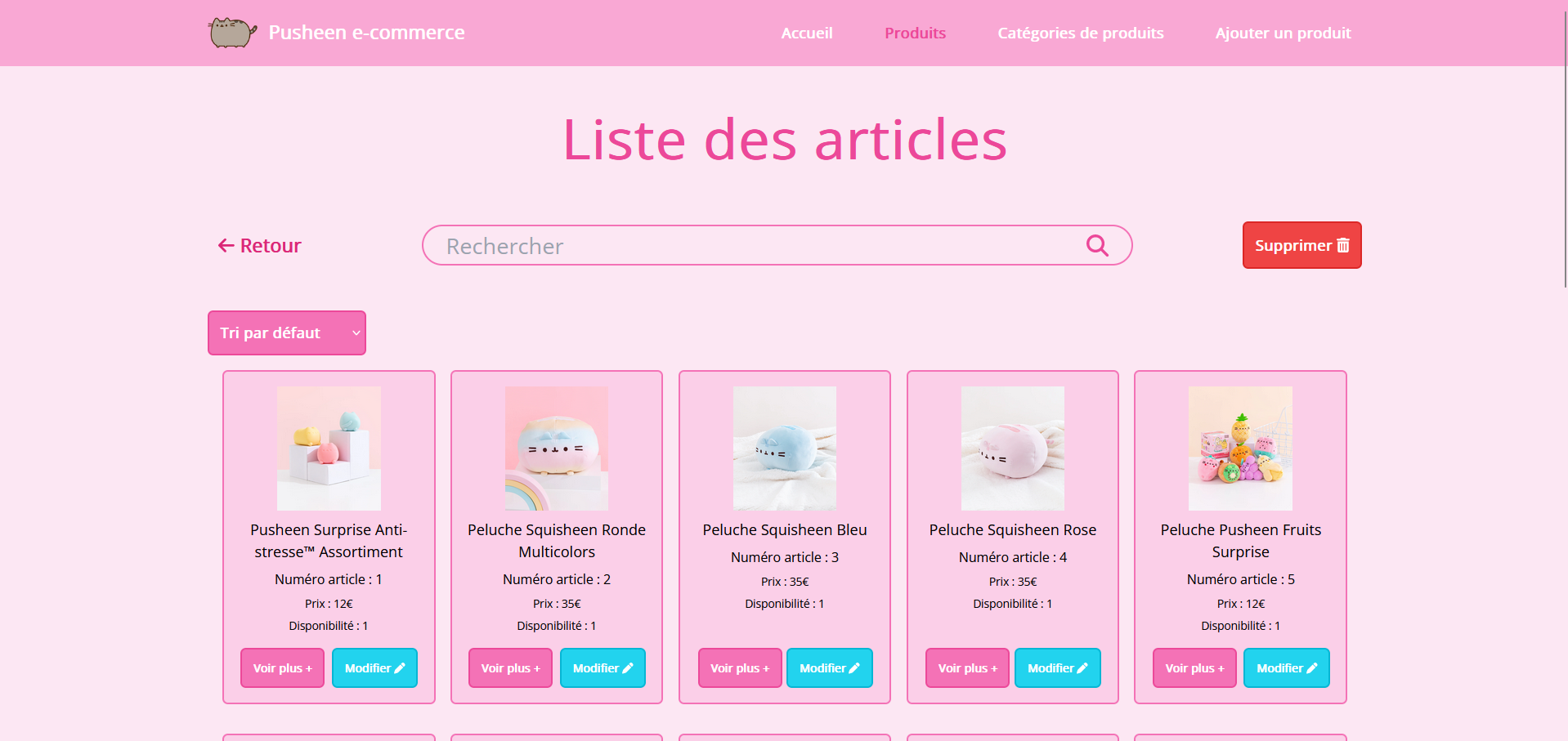
Page des articles avec la recherche, modification et suppression d'articles

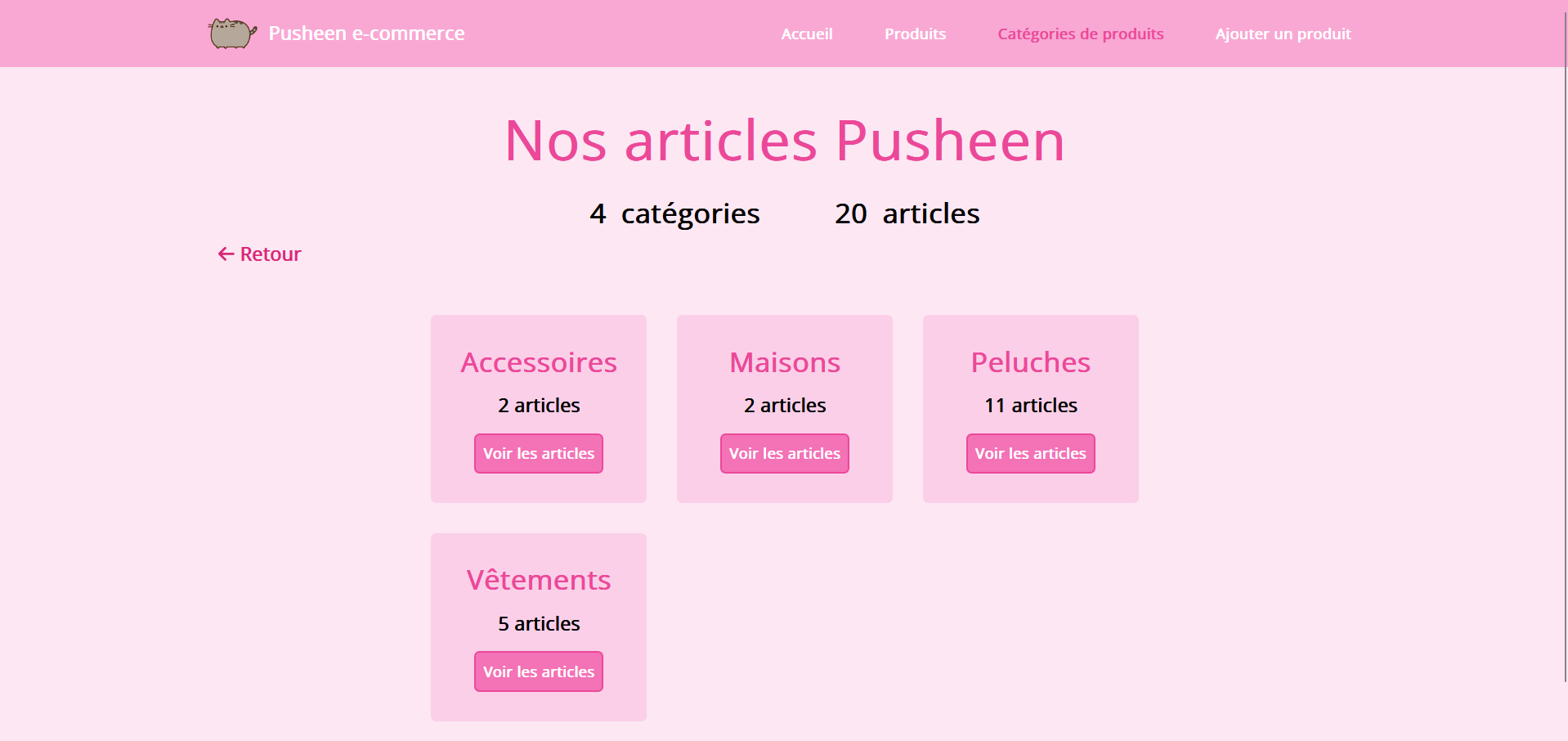
Pages catégories de produits

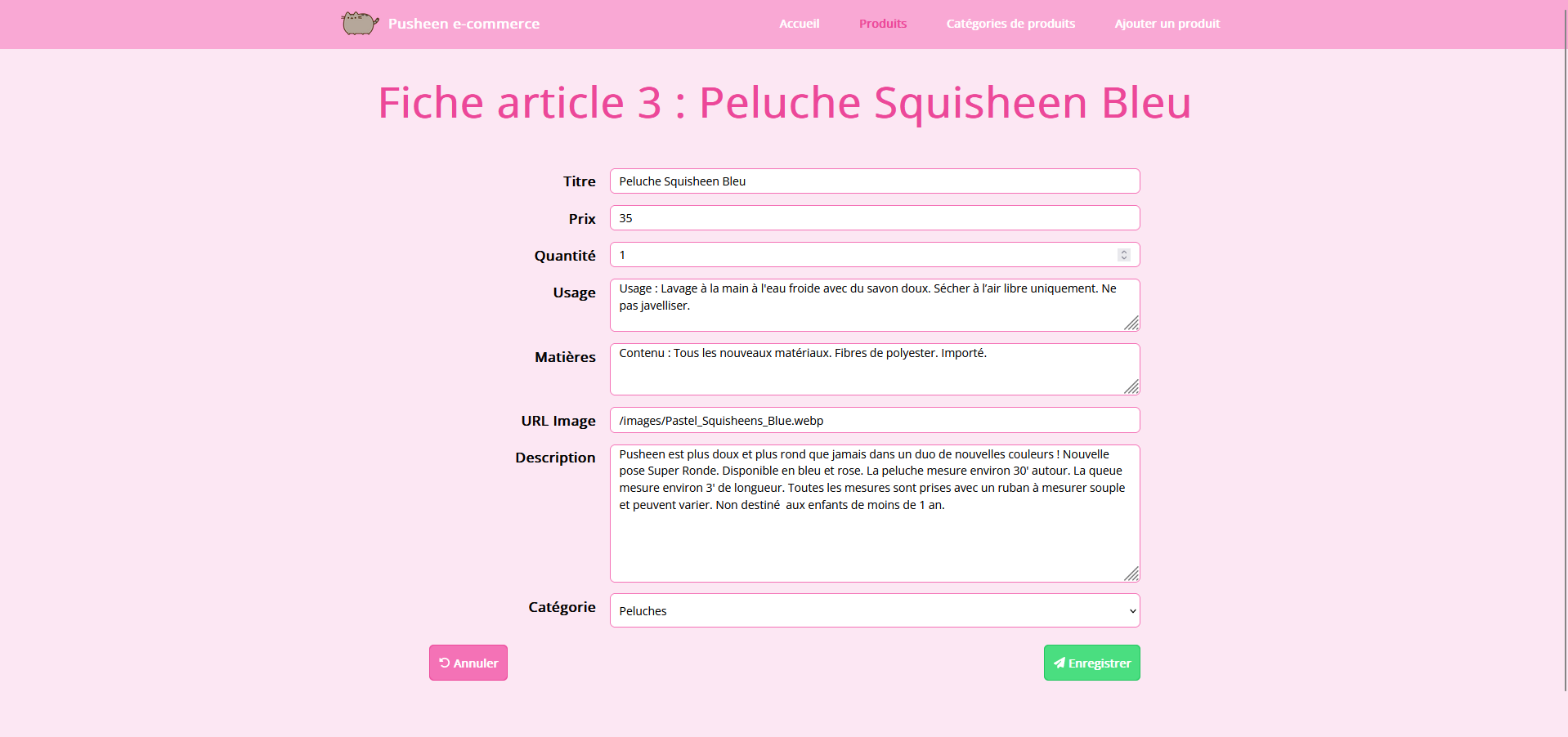
Fiche d'un article avec ses caractérisques
Nom du projet : Interface administrateur d'un site e-commerce (back office)
Date du projet : Mai - Juin 2024
Contexte : Projet scolaire en 2ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : ReactJS, JavaScript, Symfony, PHP, HTML/CSS, Tailwind, SQL, API pour gestion des types d'erreurs HTTP (avec Symfony), Base de données
Type(s) de production :
Application Android/IOS Jeu du palet Puck&Play

Accueil de l'application

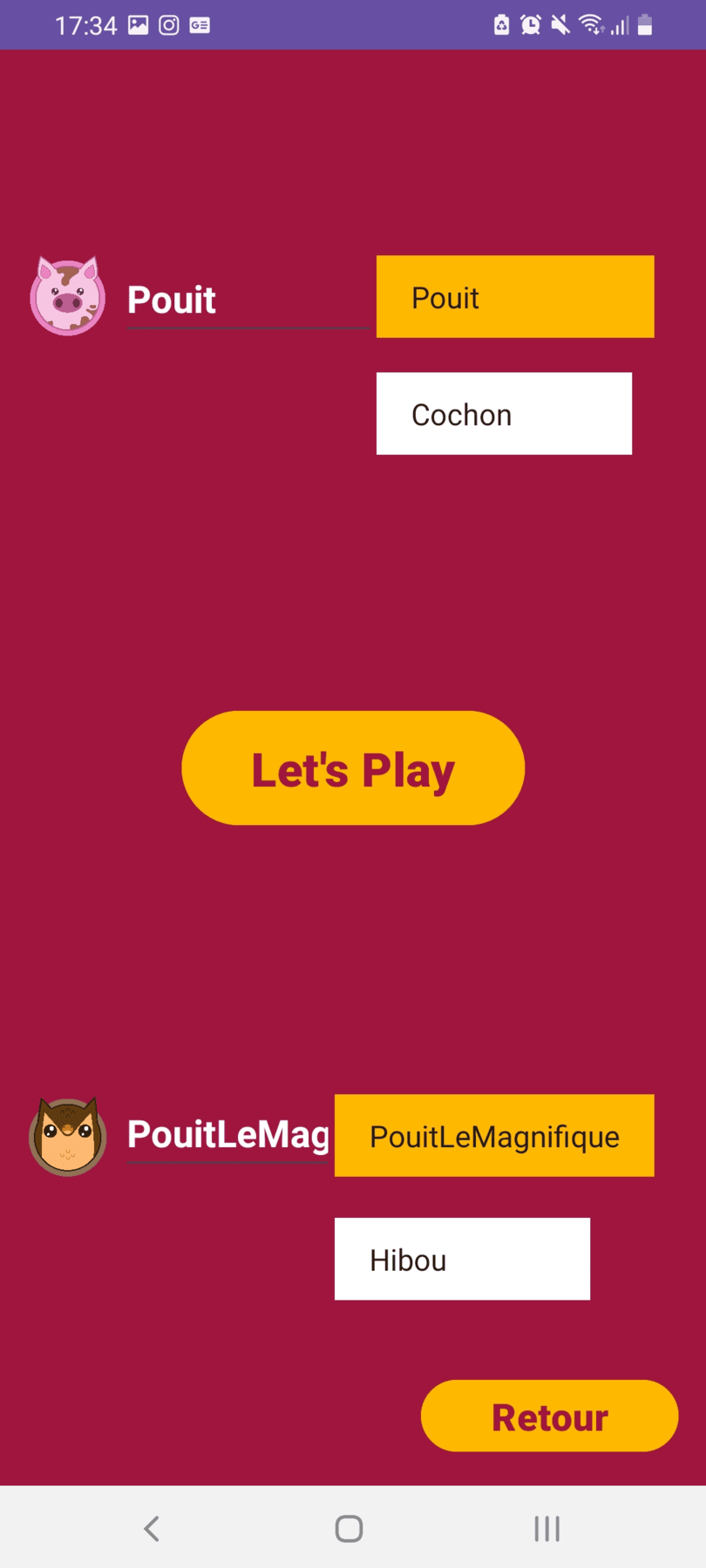
Sélection d'un pseudo et de l'apparence du poussoir

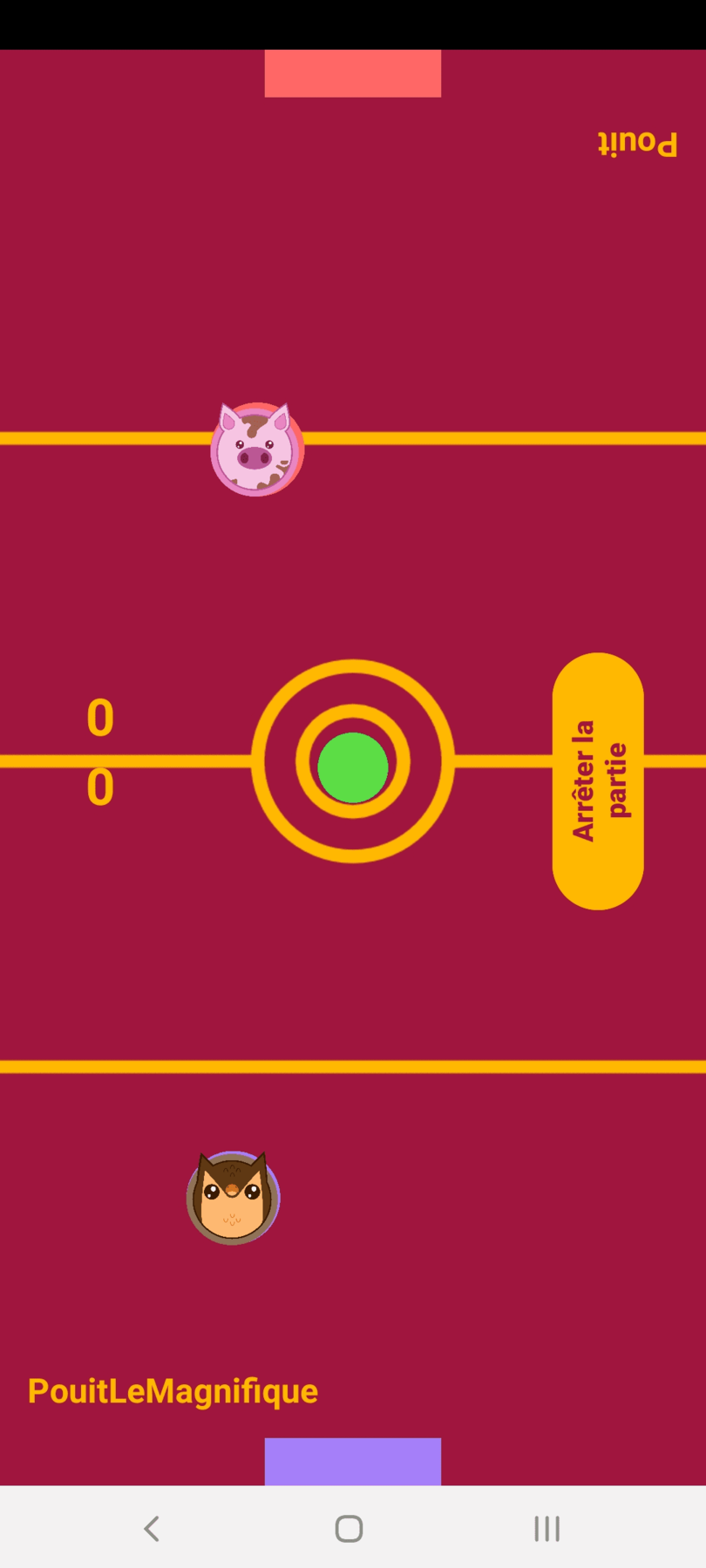
Vue d'une partie lancée en 1 VS 1

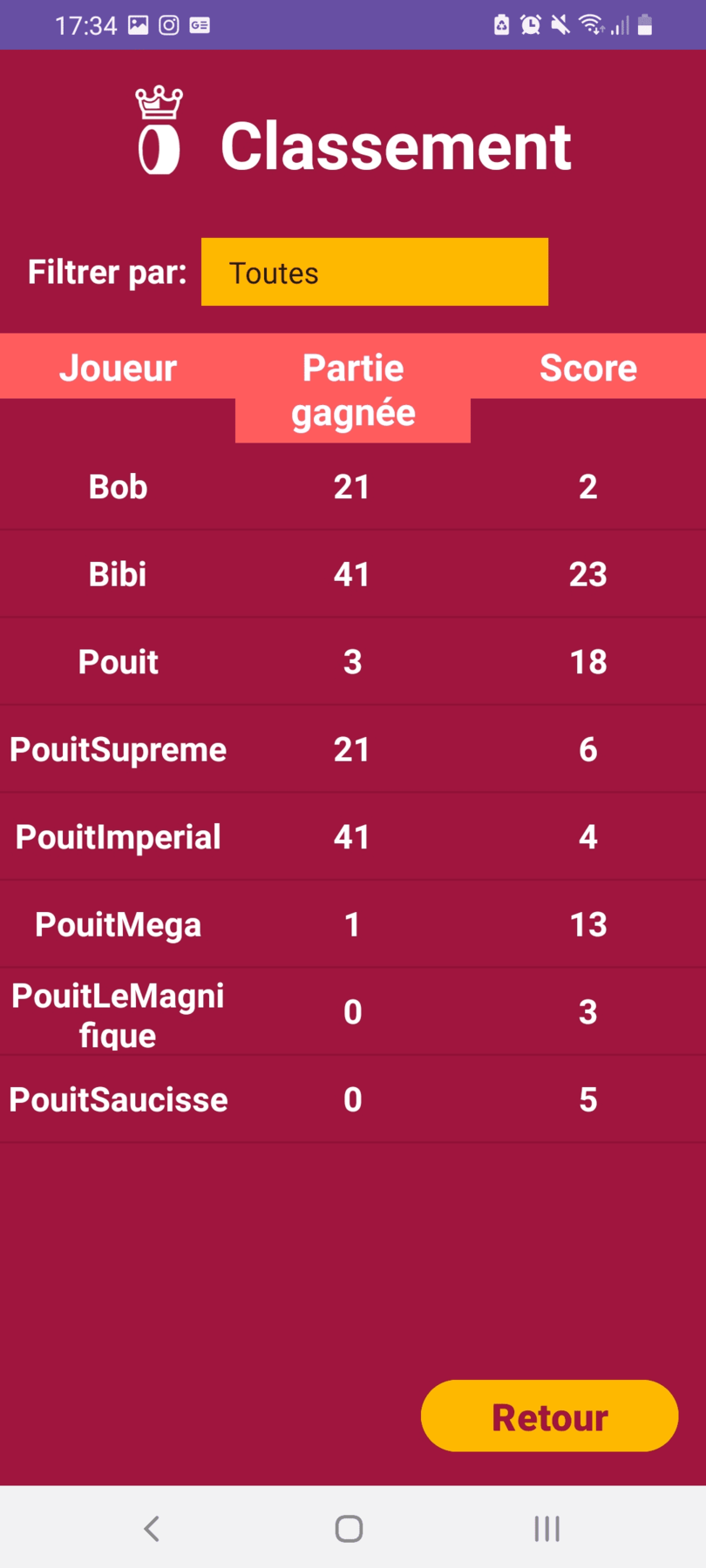
Classement entre les joueurs
Nom du projet : Application Android/IOS Jeu du palet Puck&Play
Date du projet : Mai - Juin 2024
Contexte : Projet scolaire en 2ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : Java, SQL, Android Studio, Base de données
Type(s) de production :
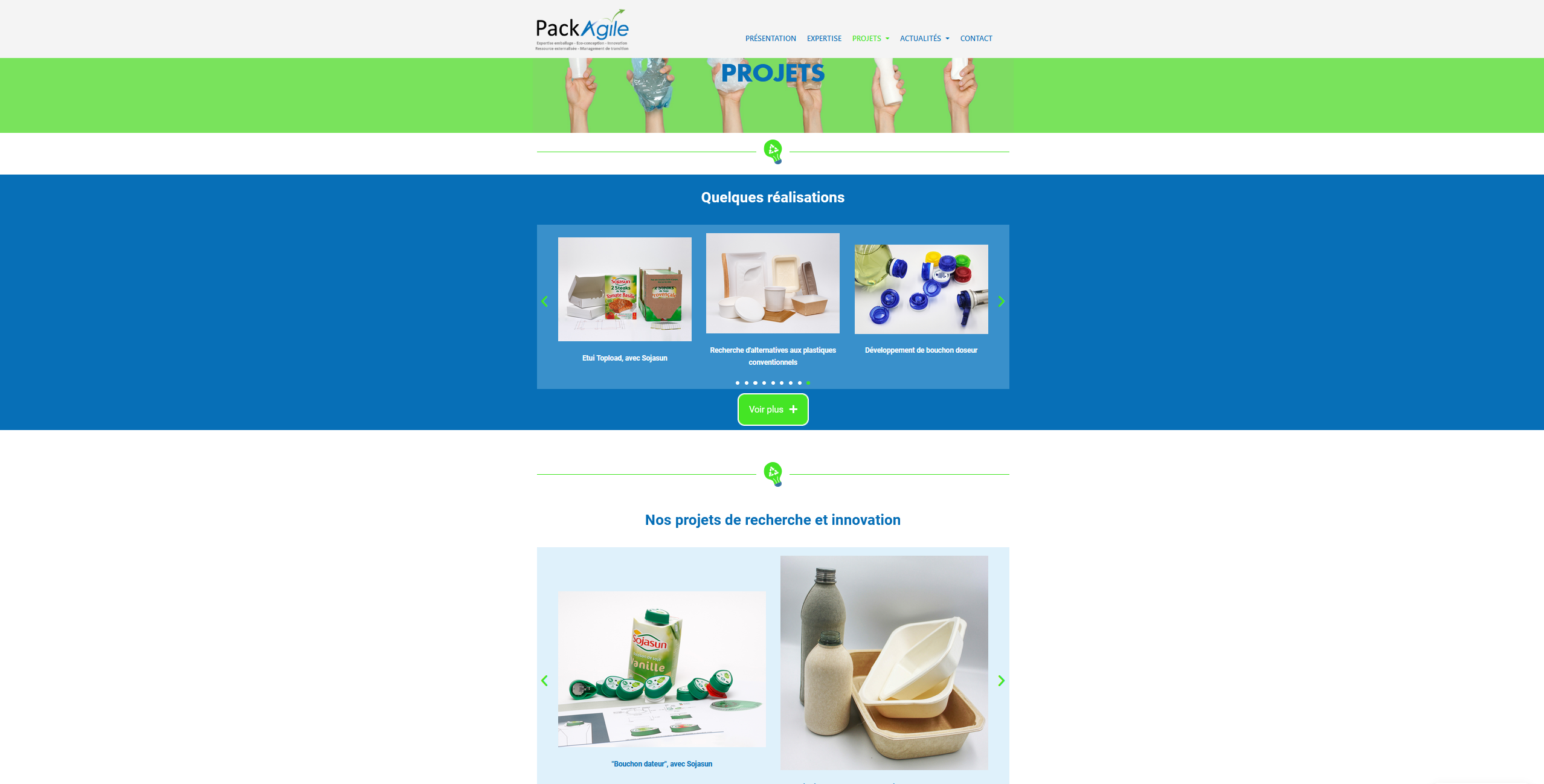
Remise à jour du site web pour Pack Agile

Page d'accueil du site web de Pack Agile en 2024

Page des différents projets de l'entreprise
Nom du projet : Remise à jour du site web pour Pack Agile - Expert et conseils emballages pour les entreprises
Date du projet : Avril 2024
Contexte : Stage Webdesigner de 10 semaines à Pack Agile en 2ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : HTML/CSS, JavaScript, WordPress, OVH
Type(s) de production :
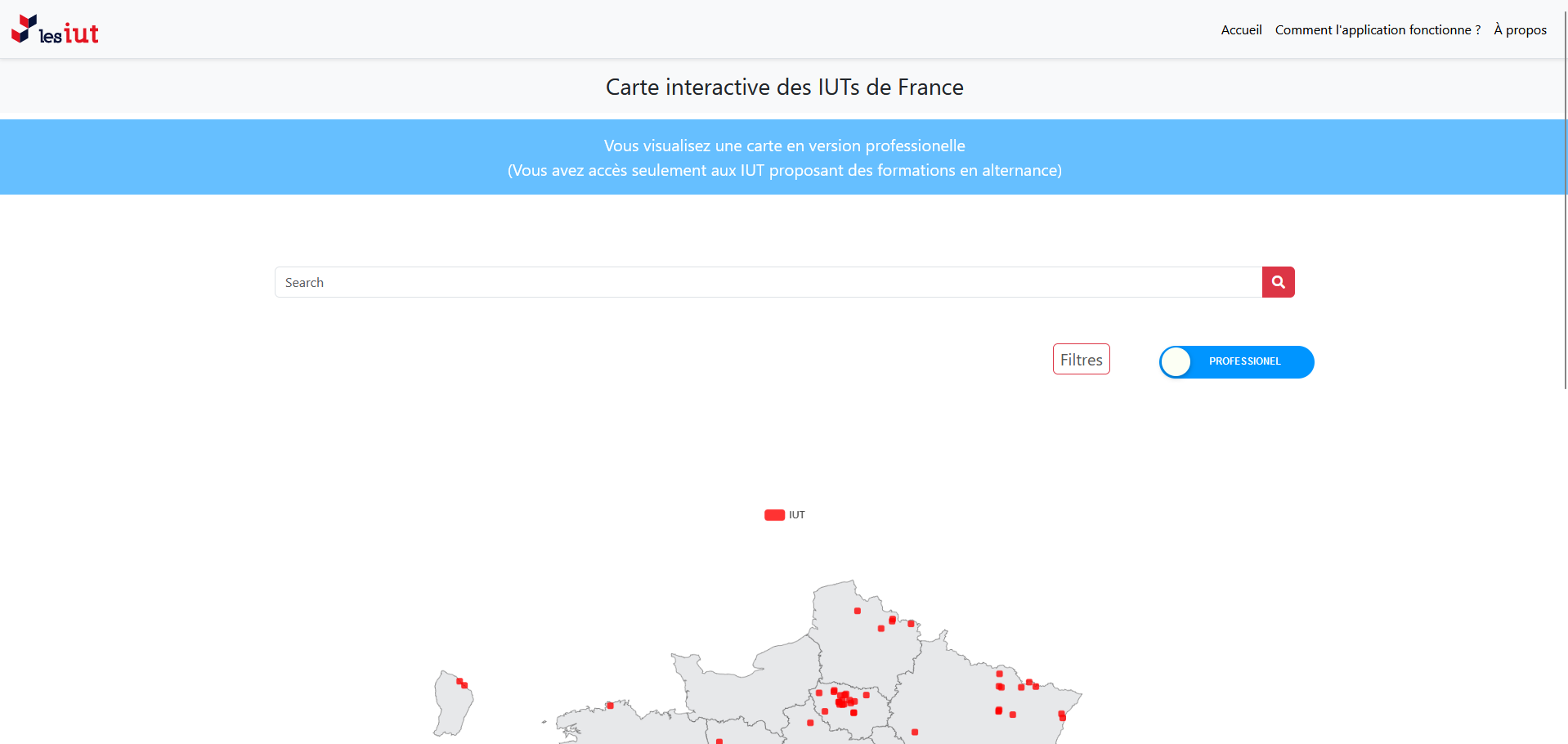
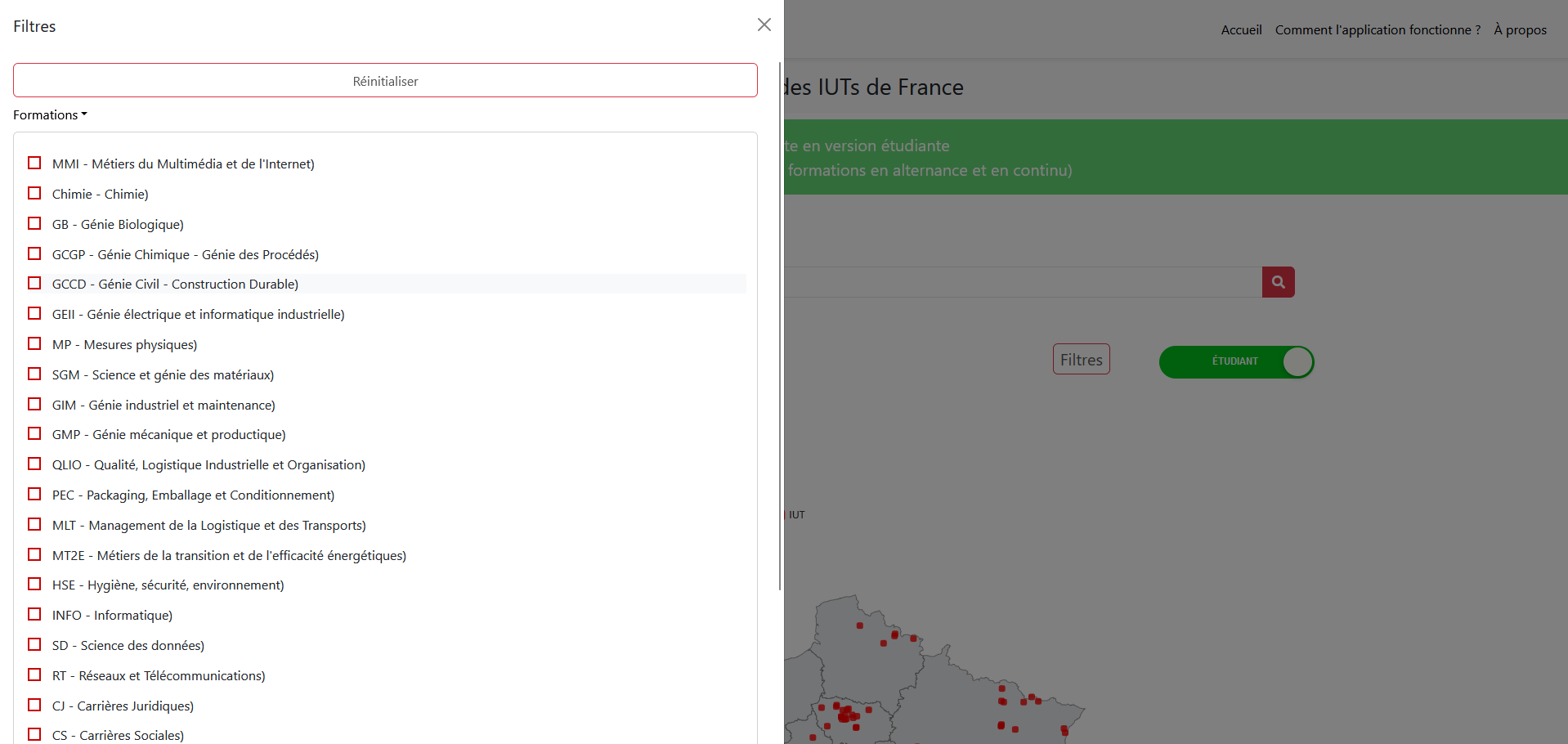
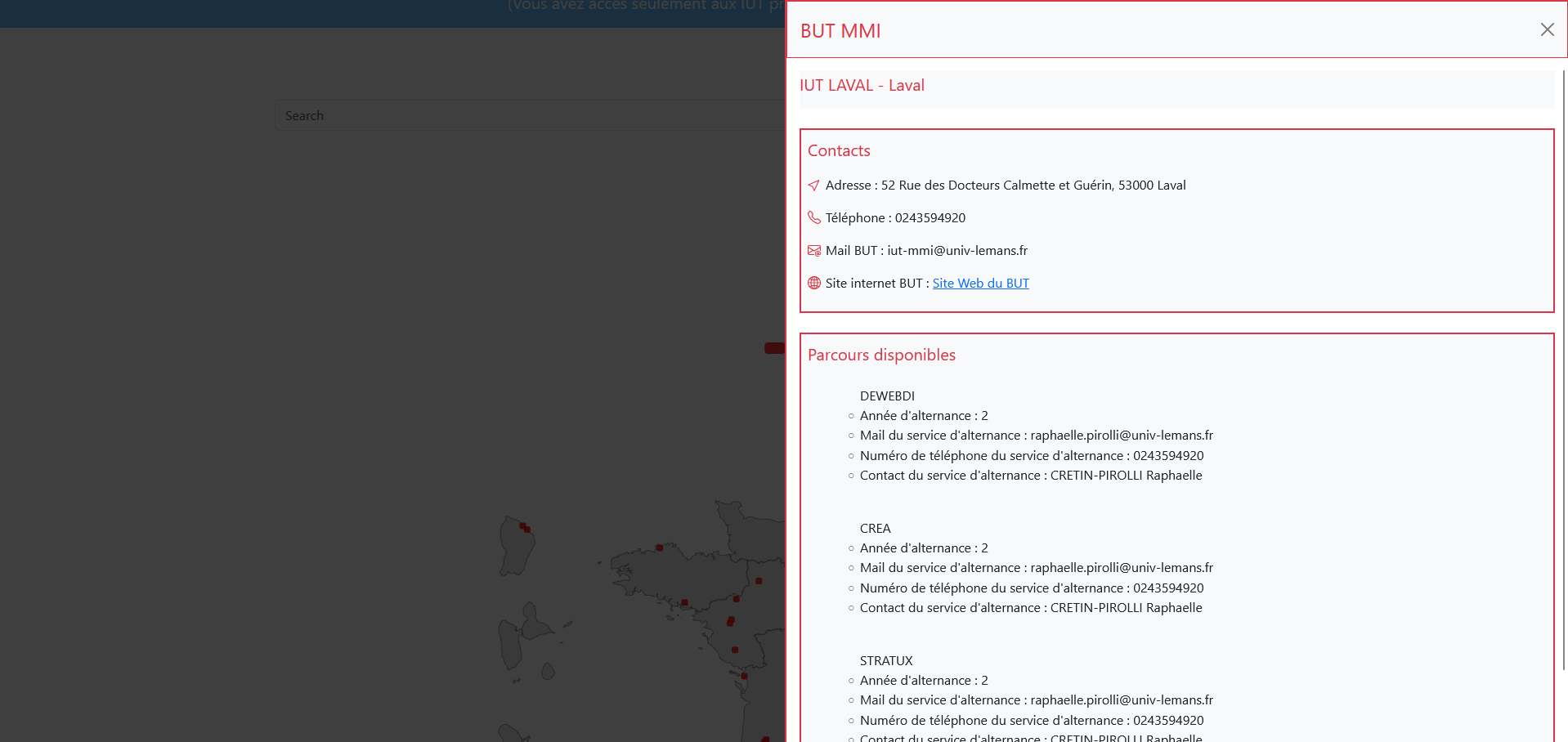
Site web d'une carte interactive ACCIF

Page d’accueil (filtre "Professionnel" en bleu)

Fenêtre des filtres à cocher (filtre "Etudiant", en vert)

Fenêtre du BUT MMI sélectionné de l'IUT de Laval
Nom du projet : ACCIF, Application Carte interactive répertoriant les IUTs de France
Date du projet : Septembre 2023 - Janvier 2024
Contexte : Projet scolaire en 2ème année du BUT MMI
Langages/librairies/outils utilisé(e)s : HTML/CSS, Boostrap (framework CSS), JavaScript, JQuery (librairie), Apache Echarts (API carte), Github
Type(s) de production :
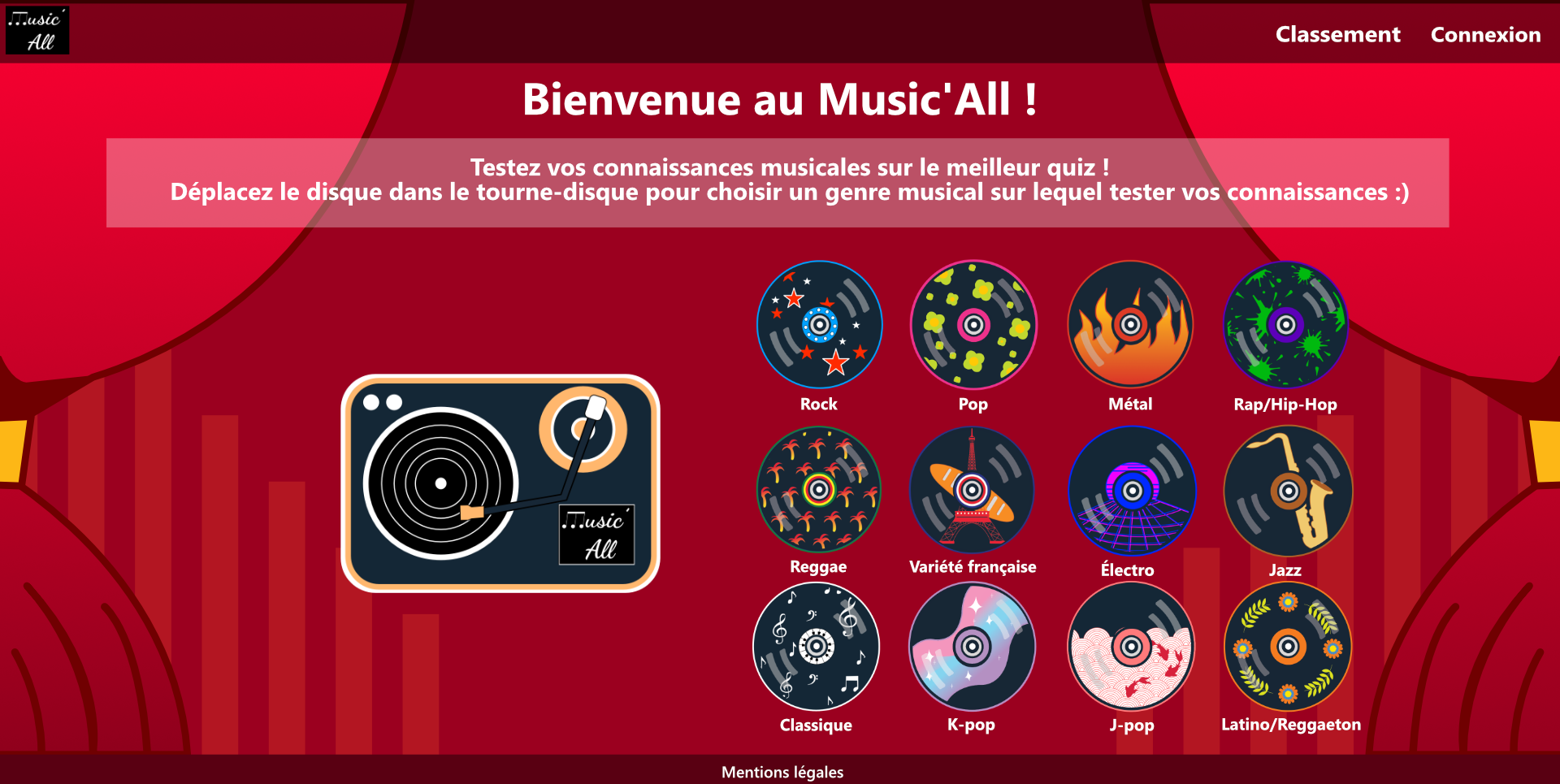
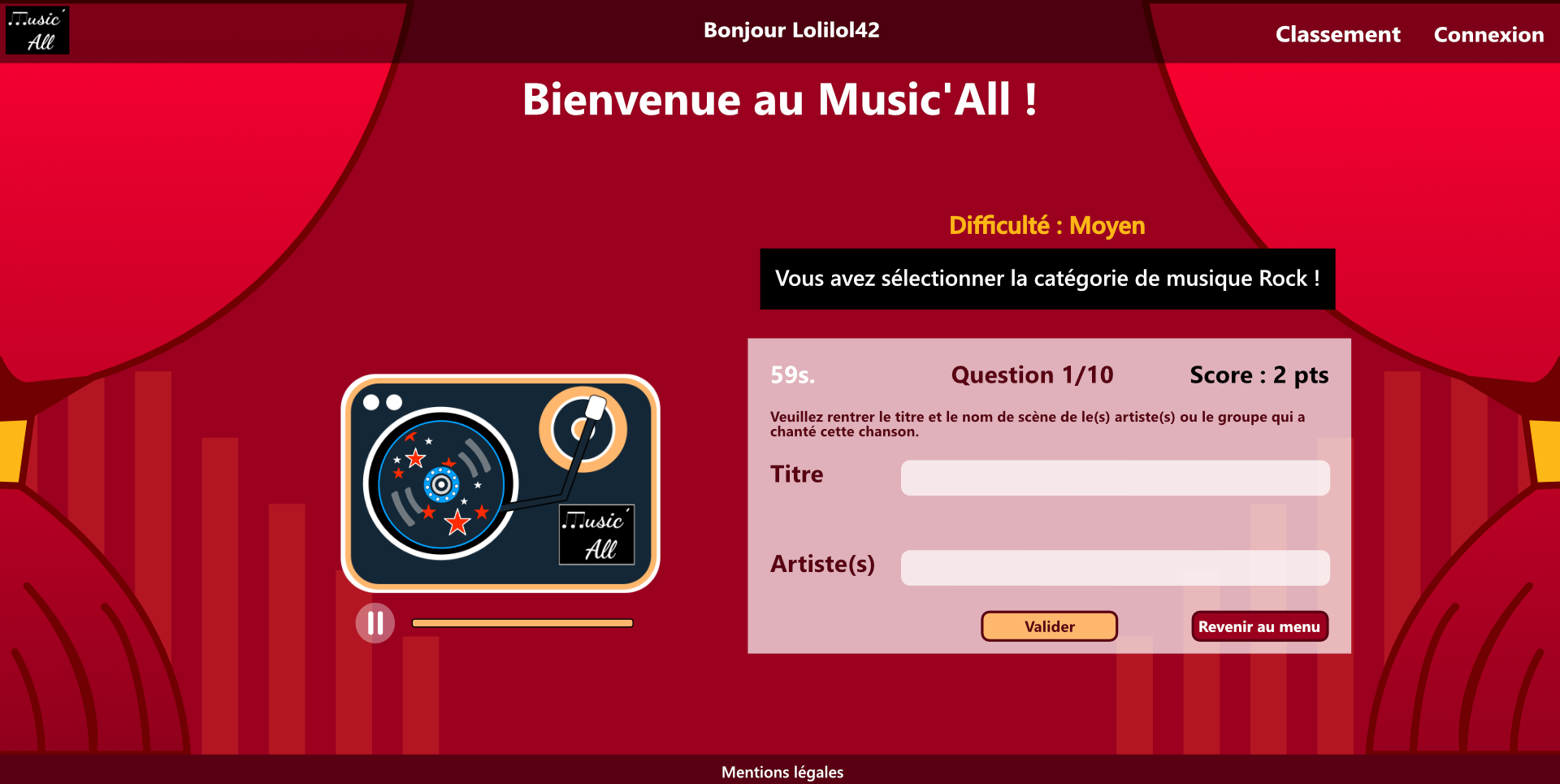
Quiz musical Music'All

Page d'accueil avec les vinyles cliquables représentant les 12 genres musicaux

Page d'une partie lancée : titre et nom de(s) artiste(s) demandés
Nom du projet : Quiz musical Music'All
Date du projet : Avril - Juin 2023
Contexte : Projet scolaire en 1ère année du BUT MMI
Langages/librairies/outils utilisé(e)s : HTML/CSS, PHP, JavaScript, SQL
Type(s) de production :
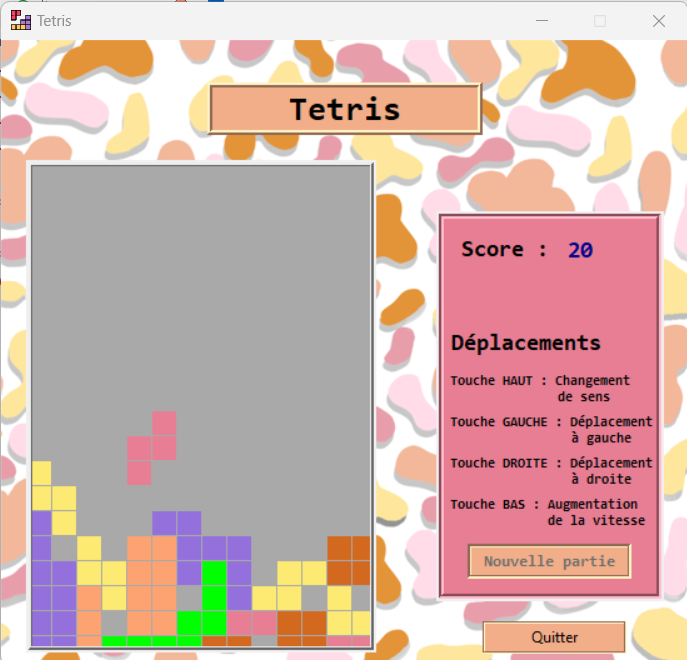
Jeu Tétris

Fenetre lorsqu'on lance une partie
Nom du projet : Jeu Tétris
Date du projet : Avril - Mai 2022
Contexte : Projet scolaire de fin de terminale en spécialité NSI au lycée
Langages/librairies/outils utilisé(e)s : Python, module graphique 'Tkinter'
Type(s) de production :